Tailwind CSS: Cẩm nang tự học cho người mới

Chào các đạo hữu đang mòn mỏi với việc đặt tên class CSS! Tôi biết anh em đang phải vật lộn với hàng trăm dòng CSS, đau đầu với việc override Bootstrap, và thức trắng đêm để fix những bug kỳ quặc chỉ vì một vài pixel lệch. Đừng lo, Tailwind CSS ra đời để cứu rỗi anh em. Top server hiện tại chính là “con gà đẻ trứng vàng” mà anh em đang tìm kiếm!
Vậy còn chần chờ gì nữa, hãy cùng SiuCode tìm hiểu xem, “con gà” này thực sự mạnh mẽ thế nào nhé.
Tailwind CSS là gì mà hot vậy?
Tailwind không phải là framework CSS “mì ăn liền” như những gã khổng lồ khác. Nói một cách đơn giản, Tailwind CSS là một framework CSS utility-first. Nghe có vẻ hơi lạ phải không? Thay vì cung cấp cho anh em những component được thiết kế sẵn như Bootstrap (ví dụ: button, card, navbar…), Tailwind CSS lại mang đến một tập hợp khổng lồ các class tiện ích (utility classes). Mỗi class này sẽ tương ứng với một thuộc tính CSS cụ thể.
Ví dụ, thay vì phải viết CSS riêng để tạo một đoạn text màu xanh, đậm, cỡ chữ lớn, với Tailwind CSS, anh em chỉ cần thêm các class như text-blue-500, font-bold, text-xl trực tiếp vào thẻ HTML của mình. Nghe là thấy ngon rồi đúng không?
Tại sao nên chọn Tailwind CSS?
Chắc anh em đang thắc mắc, tại sao lại chọn Tailwind CSS thay vì viết CSS truyền thống hay dùng các framework khác? Dưới đây là một vài “tin chuẩn”:
- Nhanh chóng: Với hàng trăm class tiện ích có sẵn, anh em có thể “build” giao diện một cách nhanh chóng mà không cần phải “lăn tăn” viết quá nhiều CSS tùy chỉnh. Cứ nghĩ mà xem, cần căn giữa một cái div? Chỉ cần thêm class
justify-centervàitems-centernếu nó là flexbox, hoặc dùngmx-autonếu là block-level element. Quá tiện! - Linh hoạt: Tailwind CSS không áp đặt bất kỳ style mặc định nào lên component của anh em. Anh em hoàn toàn tự do “mix & match” các class để tạo ra giao diện độc đáo, đậm chất riêng mà không lo bị “đụng hàng”.
- Nhất quán: Việc sử dụng các class tiện ích giúp đảm bảo sự nhất quán về style trên toàn bộ dự án của anh em. Mọi thứ từ màu sắc, khoảng cách, font chữ đều được định nghĩa sẵn và sử dụng một cách đồng bộ.
- Responsive: Tailwind CSS hỗ trợ responsive design một cách dễ dàng thông qua các tiền tố (mình sẽ giải thích bên dưới). Anh em có thể dễ dàng điều chỉnh giao diện cho các kích thước màn hình khác nhau chỉ bằng cách thêm các tiền tố như
md:,lg:,xl:vào trước class. - Hiệu suất: Tailwind CSS được thiết kế để tối ưu hóa hiệu suất. Trong quá trình build production, nó sẽ tự động loại bỏ những class không được sử dụng, giúp giảm thiểu dung lượng file CSS cuối cùng, làm cho website của anh em load nhanh hơn.
Cài đặt Tailwind CSS như thế nào?
Có nhiều cách để cài đặt Tailwind CSS, nhưng cách phổ biến nhất là sử dụng npm (hoặc yarn) nếu anh em đang làm việc với một dự án có quản lý package (ví dụ: React, Vue, Laravel). Còn nếu anh em muốn “tàu nhanh” thì có thể dùng CDN. Mình sẽ hướng dẫn cả hai cách nhé.
Cài đặt qua npm
Đây là cách thường được dân chuyên nghiệp sử dụng vì nó cho phép tùy chỉnh sâu hơn.
Đầu tiên, hãy chắc chắn rằng anh em đã cài đặt Node.js và npm trên máy tính của mình. Nếu chưa, thì lên trang chủ của Node.js tải về và cài đặt nhé. Sau đó, trong thư mục dự án của anh em, hãy mở terminal (hoặc command prompt) và “gõ” các lệnh sau:
npm install -D tailwindcss postcss autoprefixerLệnh này sẽ cài đặt Tailwind CSS, PostCSS (một công cụ để tùy biến CSS), và Autoprefixer (tự động thêm các tiền tố cần thiết cho CSS để hỗ trợ các trình duyệt khác nhau). Option -D có nghĩa là chúng ta cài đặt các package này như là “dev dependencies” (chỉ cần thiết trong quá trình phát triển).
Tiếp theo, chúng ta cần tạo file cấu hình cho Tailwind CSS. Anh em chạy lệnh sau:
npx tailwindcss init -pLệnh này sẽ tạo ra hai file: tailwind.config.js (nơi anh em có thể “độ” lại cấu hình của Tailwind) và postcss.config.js (cấu hình cho PostCSS).
Bây giờ, hãy mở file postcss.config.js và đảm bảo nó có nội dung như sau:
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}Tiếp theo, anh em cần tạo một file CSS chính cho dự án của mình (ví dụ: style.css hoặc app.css). Mở file này ra và thêm vào các dòng sau:
@tailwind base;
@tailwind components;
@tailwind utilities;Các directive @tailwind này giống như “lệnh triệu hồi” các style cơ bản, các component mặc định (thường sẽ trống khi dùng utility-first), và quan trọng nhất là các utility classes của Tailwind CSS.
Cuối cùng, chúng ta cần build file CSS này để tạo ra file CSS cuối cùng mà trình duyệt có thể hiểu được. Anh em hãy mở file package.json và tìm đến phần scripts. Thêm vào đó một script mới như sau:
"scripts": {
"build:css": "npx tailwindcss -i./style.css -o./dist/output.css --watch"
}Trong đó, ./style.css là đường dẫn đến file CSS chính của anh em, và ./dist/output.css là nơi file CSS đã build sẽ được tạo ra. Option --watch rất hữu ích vì nó sẽ giúp Tailwind tự động build lại CSS mỗi khi anh em thay đổi file CSS, không cần phải chạy lại lệnh build thủ công.
Bây giờ, anh em có thể chạy lệnh npm run build:css trong terminal. Tailwind sẽ bắt đầu “theo dõi” file style.css và build ra file output.css trong thư mục dist/. Anh em chỉ cần include file output.css này vào file HTML của mình là xong!
Sử dụng CDN (nhanh gọn lẹ)
Nếu anh em chỉ muốn vọc vạch nhanh mà không muốn thiết lập project phức tạp, anh em có thể sử dụng CDN (Content Delivery Network). Chỉ cần thêm đoạn code sau vào thẻ <head> trong file HTML của anh em là được:
<script src="https://cdn.jsdelivr.net/npm/@tailwindcss/browser@4"></script>Tuy nhiên, khi sử dụng CDN, anh em sẽ không thể tùy chỉnh cấu hình Tailwind CSS hoặc sử dụng các directive như @apply (một tính năng nâng cao hơn của Tailwind). Cách này phù hợp cho việc học và thử nghiệm thôi nhé.
Khám phá sức mạnh của Utility Classes
Bây giờ chúng ta sẽ đi vào phần thú vị nhất: tìm hiểu về các class tiện ích thường dùng trong Tailwind CSS. Anh em cứ từ từ mà “ngâm cứu” nhé, dùng nhiều sẽ quen thôi!
Layout
Các class này giúp anh em kiểm soát cách các phần tử hiển thị và sắp xếp trên trang.
container: Tạo một khung bao bọc nội dung, thường được sử dụng để căn giữa nội dung và giới hạn chiều rộng trên các màn hình lớn hơn. Anh em có thể tùy chỉnh kích thước khung này trong filetailwind.config.js. Khi thêm classcontainervào một thẻ, nó sẽ tự động cómargin-left: autovàmargin-right: autođể căn giữa.block,inline,inline-block: Các class này tương ứng với thuộc tínhdisplaytrong CSS.blocksẽ làm cho phần tử chiếm toàn bộ chiều ngang của “cha” nó và tạo một dòng mới trước và sau nó (ví dụ:<div>,<p>).inlinesẽ làm cho phần tử chỉ chiếm vừa đủ không gian cần thiết và không tạo dòng mới (ví dụ:<span>,<a>).inline-blockthì “lai” giữa hai loại trên: nó không chiếm toàn bộ chiều ngang và không tạo dòng mới, nhưng anh em vẫn có thể thiết lập chiều rộng và chiều cao cho nó.flex,inline-flex: Sử dụng Flexbox để tạo layout linh hoạt.flexbiến phần tử thành một “flex container” ở cấp độ block, còninline-flexthì ở cấp độ inline. Khi một phần tử là flex container, các phần tử con của nó sẽ được sắp xếp theo một trục (hàng hoặc cột). Các class đi kèm thường dùng là:flex-row: Sắp xếp các phần tử con theo hàng ngang (đây là mặc định).flex-col: Sắp xếp các phần tử con theo cột dọc.justify-center,justify-start,justify-end,justify-between,justify-around,justify-evenly: Các class này dùng để căn chỉnh các phần tử con theo trục chính (thường là trục ngang nếu làflex-row).justify-center: Căn giữa các phần tử.justify-start: Căn về đầu.justify-end: Căn về cuối.justify-between: Phân phối đều các phần tử, phần tử đầu và cuối sẽ sát với hai bên.justify-around: Phân phối đều các phần tử, có khoảng trắng bằng nhau xung quanh mỗi phần tử.justify-evenly: Phân phối đều các phần tử, có khoảng trắng bằng nhau giữa các phần tử và ở hai đầu.
items-center,items-start,items-end,items-baseline,items-stretch: Các class này dùng để căn chỉnh các phần tử con theo trục phụ (thường là trục dọc nếu làflex-row).items-center: Căn giữa theo chiều dọc.items-start: Căn về phía trên.items-end: Căn về phía dưới.items-baseline: Căn theo đường cơ sở của văn bản.items-stretch: Kéo dài các phần tử con để lấp đầy không gian theo chiều dọc.
gap-*: Tạo khoảng cách giữa các phần tử con. Ví dụ:gap-4tạo khoảng cách là 1rem (tương đương 16px theo mặc định của trình duyệt). Anh em có thể dùnggap-x-*vàgap-y-*để thiết lập khoảng cách riêng cho hàng và cột.
grid,inline-grid: Sử dụng Grid Layout để tạo layout phức tạp theo dạng lưới. Tương tự flex,gridlà block-level vàinline-gridlà inline-level. Grid Layout mạnh mẽ hơn flexbox khi cần tạo các layout phức tạp với nhiều hàng và cột. Các class thường dùng:grid-cols-*: Định nghĩa số cột trong grid. Ví dụ:grid-cols-3sẽ chia container thành 3 cột có kích thước bằng nhau.grid-rows-*: Định nghĩa số hàng trong grid.gap-*: Tạo khoảng cách giữa các hàng và cột. Tương tự flexbox, cógap-x-*vàgap-y-*.col-span-*,row-span-*: Chỉ định một phần tử con sẽ chiếm bao nhiêu cột hoặc hàng trong grid. Ví dụ:col-span-2làm cho phần tử chiếm 2 cột.
Spacing
Các class này giúp anh em dễ dàng thêm khoảng trắng (padding và margin) xung quanh các phần tử.
p-*: Thiết lập padding (khoảng trắng bên trong phần tử) cho tất cả các phía của phần tử. Ví dụ:p-4sẽ thêm padding 1rem (16px) cho top, right, bottom, left.m-*: Thiết lập margin (khoảng trắng bên ngoài phần tử) cho tất cả các phía của phần tử. Ví dụ:m-8sẽ thêm margin 2rem (32px) cho top, right, bottom, left.pt-*,pb-*,pl-*,pr-*: Thiết lập padding cho phía trên (top), dưới (bottom), trái (left), phải (right) tương ứng. Ví dụ:pt-2sẽ thêm padding 0.5rem (8px) cho phía trên.mt-*,mb-*,ml-*,mr-*: Thiết lập margin cho phía trên (top), dưới (bottom), trái (left), phải (right) tương ứng. Ví dụ:ml-autothường được dùng để căn một phần tử block sang phải.px-*,py-*: Thiết lập padding đồng thời cho cả hai phía trái-phải (x-axis) hoặc trên-dưới (y-axis). Ví dụ:px-6sẽ thêm padding 1.5rem (24px) cho cả bên trái và bên phải.mx-*,my-*: Thiết lập margin đồng thời cho cả hai phía trái-phải (x-axis) hoặc trên-dưới (y-axis). Ví dụ:mx-autothường được dùng để căn giữa một phần tử block theo chiều ngang.
Hệ thống scale của spacing trong Tailwind thường dựa trên một đơn vị cơ bản (thường là 4px). Ví dụ, p-0 là 0px, p-1 là 0.25rem (4px), p-2 là 0.5rem (8px), p-3 là 0.75rem (12px), p-4 là 1rem (16px), và cứ tiếp tục như vậy. Anh em có thể xem chi tiết scale này trong file tailwind.config.js.
Typography
Các class này giúp anh em kiểm soát kiểu chữ của văn bản.
font-*: Thay đổi font-family. Tailwind cung cấp một số font mặc định nhưfont-sans(font chữ không chân, thường dùng cho body text),font-serif(font chữ có chân, thường dùng cho tiêu đề),font-mono(font chữ có độ rộng các ký tự bằng nhau, thường dùng cho code). Anh em có thể tùy chỉnh thêm font trongtailwind.config.js.text-*: Thay đổi kích thước và màu sắc của chữ. Ví dụ:text-sm(small),text-base(mặc định),text-lg(large),text-xl(extra large), v.v. Màu sắc cũng được thiết lập theo hệ thống scale, ví dụ:text-gray-500(màu xám nhạt),text-blue-600(màu xanh dương đậm).font-bold,font-semibold,font-medium,font-normal,font-light: Thay đổi độ đậm của chữ.leading-*: Thay đổi khoảng cách giữa các dòng (line-height). Ví dụ:leading-tight(khoảng cách dòng hẹp),leading-normal(mặc định),leading-relaxed(khoảng cách dòng rộng).text-left,text-center,text-right: Căn chỉnh văn bản sang trái, giữa, hoặc phải.
Background
Các class này dùng để thiết lập background cho phần tử.
bg-*: Thay đổi màu nền. Tương tự nhưtext-*, màu sắc được thiết lập theo hệ thống scale, ví dụ:bg-red-200(màu đỏ nhạt),bg-green-700(màu xanh lá đậm).bg-gradient-to-*: Tạo hiệu ứng gradient (chuyển màu) cho background. Ví dụ:bg-gradient-to-rtạo gradient từ trái sang phải, kết hợp với các classfrom-*(màu bắt đầu) vàto-*(màu kết thúc) để chỉ định màu. Ví dụ:<div class="bg-gradient-to-r from-blue-500 to-green-500">...</div>.bg-cover,bg-contain,bg-repeat,bg-no-repeat: Các class này tương ứng với thuộc tínhbackground-sizevàbackground-repeattrong CSS, dùng để kiểm soát cách hình nền hiển thị.bg-cover: Hình nền sẽ được scale để bao phủ toàn bộ vùng chứa.bg-contain: Hình nền sẽ được scale để vừa với vùng chứa, có thể để lại khoảng trắng nếu tỷ lệ không khớp.bg-repeat: Hình nền sẽ được lặp lại theo cả chiều ngang và chiều dọc.bg-no-repeat: Hình nền sẽ không được lặp lại.
Borders
Các class liên quan đến đường viền.
border: Thêm một đường viền 1px màu gray-300 (mặc định) vào tất cả các phía của phần tử.border-*: Thay đổi màu sắc đường viền. Ví dụ:border-blue-500sẽ tạo đường viền màu xanh dương.border-t-*,border-b-*,border-l-*,border-r-*: Thêm đường viền chỉ ở phía trên (top), dưới (bottom), trái (left), hoặc phải (right). Ví dụ:border-b-2 border-red-500sẽ tạo một đường viền dưới dày 2px màu đỏ.rounded-*: Tạo bo tròn góc cho phần tử. Ví dụ:rounded-sm(bo tròn nhỏ),rounded(bo tròn vừa),rounded-md(bo tròn trung bình),rounded-lg(bo tròn lớn),rounded-full(bo tròn thành hình tròn hoặc oval nếu chiều rộng và chiều cao bằng nhau).
Effects
Các class tạo hiệu ứng đặc biệt.
shadow-*: Thêm bóng đổ cho phần tử. Ví dụ:shadow-sm(bóng đổ nhỏ),shadow(bóng đổ vừa),shadow-md(bóng đổ trung bình),shadow-lg(bóng đổ lớn),shadow-xl(bóng đổ rất lớn),shadow-2xl(bóng đổ siêu lớn),shadow-inner(bóng đổ bên trong).opacity-*: Thay đổi độ mờ của phần tử. Giá trị thường từ 0 đến 100, ví dụ:opacity-50làm cho phần tử mờ đi 50%.blur-*: Tạo hiệu ứng làm mờ cho phần tử. Ví dụ:blur-sm(mờ nhẹ),blur-md(mờ vừa),blur-lg(mờ nhiều).
Sizing
Các class để thiết lập kích thước của phần tử.
w-*: Thiết lập chiều rộng (width) của phần tử. Tương tự spacing, có hệ thống scale, ví dụ:w-1/2(chiều rộng 50% so với container cha),w-full(chiều rộng 100%),w-screen(chiều rộng bằng chiều rộng màn hình).h-*: Thiết lập chiều cao (height) của phần tử. Tương tự, cóh-1/4,h-screen, v.v.max-w-*,max-h-*: Thiết lập chiều rộng và chiều cao tối đa (max-width, max-height). Ví dụ:max-w-md(chiều rộng tối đa theo một giá trị trung bình được định nghĩa trong Tailwind).min-w-*,min-h-*: Thiết lập chiều rộng và chiều cao tối thiểu (min-width, min-height).
Interactivity
Các class liên quan đến tương tác người dùng.
cursor-*: Thay đổi kiểu con trỏ chuột khi di chuột qua phần tử, ví dụ:cursor-pointer(con trỏ hình bàn tay),cursor-not-allowed(con trỏ hình cấm).pointer-events-*: Kiểm soát việc phần tử có phản hồi với các sự kiện của chuột hay không, ví dụ:pointer-events-nonelàm cho phần tử “miễn nhiễm” các sự kiện chuột.appearance-none: Loại bỏ style mặc định của trình duyệt cho các phần tử form như input, button, select. Thường được dùng để dễ dàng tùy chỉnh giao diện cho các phần tử này.
Responsive Design
Tailwind CSS sử dụng phương pháp mobile-first. Các style mặc định sẽ được áp dụng cho màn hình nhỏ nhất, sau đó anh em có thể tùy chỉnh cho các kích thước màn hình lớn hơn bằng cách sử dụng các tiền tố breakpoint:
sm:(640px trở lên)md:(768px trở lên)lg:(1024px trở lên)xl:(1280px trở lên)2xl:(1536px trở lên)
<div class="text-center md:text-left lg:text-right">
Văn bản này sẽ căn giữa trên màn hình nhỏ, căn trái trên màn hình trung bình và căn phải trên màn hình lớn.
</div>
Ví dụ thực tế: Xây dựng một “con Card” đơn giản
Để anh em dễ hình dung hơn, chúng ta sẽ cùng nhau tạo một “con” card đơn giản sử dụng các class Tailwind CSS đã học:
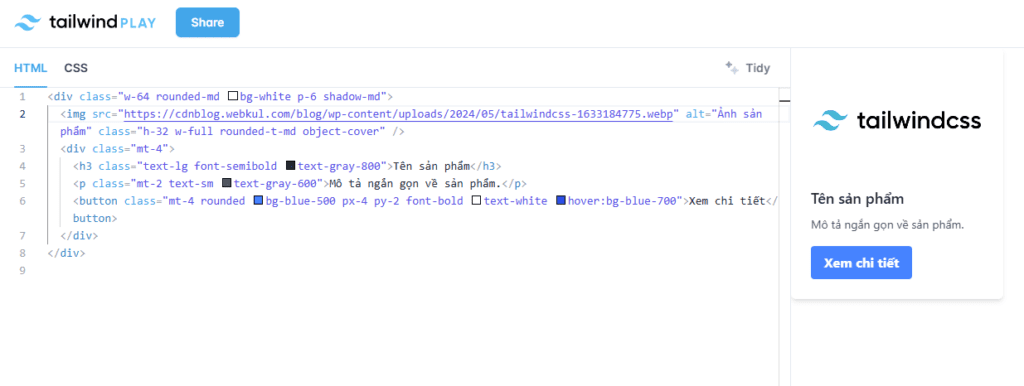
<div class="bg-white rounded-md shadow-md p-6 w-64">
<img src="https://via.placeholder.com/150" alt="Ảnh sản phẩm" class="w-full h-32 object-cover rounded-t-md">
<div class="mt-4">
<h3 class="text-lg font-semibold text-gray-800">Tên sản phẩm</h3>
<p class="text-sm text-gray-600 mt-2">Mô tả ngắn gọn về sản phẩm.</p>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded mt-4">
Xem chi tiết
</button>
</div>
</div>Trong ví dụ này:
bg-white: Đặt màu nền trắng cho card.rounded-md: Bo tròn các góc của card ở mức trung bình.shadow-md: Thêm bóng đổ vừa cho card, tạo cảm giác nổi lên.p-6: Thêm padding 1.5rem (24px) xung quanh nội dung bên trong card, tạo khoảng trắng đẹp mắt.w-64: Đặt chiều rộng cố định cho card là 16rem (tương đương 256px, vì 1rem = 16px theo mặc định).w-full: Đặt chiều rộng của ảnh là 100% so với container cha (là thẻdivbao ngoài ảnh).h-32: Đặt chiều cao cố định cho ảnh là 8rem (tương đương 128px).object-cover: Đảm bảo ảnh bao phủ toàn bộ vùng chứa mà không bị méo mó, phần thừa sẽ bị cắt đi.rounded-t-md: Bo tròn chỉ các góc trên của ảnh, tạo sự liền mạch với phần thân card.mt-4: Thêm margin phía trên (1rem hoặc 16px) cho phầndivchứa tiêu đề và mô tả, tạo khoảng cách với ảnh.text-lg: Đặt kích thước chữ lớn cho tiêu đề (large).font-semibold: Đặt độ đậm vừa cho tiêu đề (semi-bold).text-gray-800: Đặt màu chữ xám đậm cho tiêu đề.text-sm: Đặt kích thước chữ nhỏ cho mô tả (small).text-gray-600: Đặt màu chữ xám nhạt hơn cho mô tả.bg-blue-500: Đặt màu nền xanh dương cho nút bấm.hover:bg-blue-700: Khi người dùng di chuột qua nút bấm, màu nền sẽ chuyển sang xanh dương đậm hơn, tạo hiệu ứng tương tác.text-white: Đặt màu chữ trắng cho nút bấm.font-bold: Đặt chữ đậm cho nút bấm.py-2,px-4: Thêm padding trên-dưới (0.5rem hoặc 8px) và trái-phải (1rem hoặc 16px) cho nút bấm, tạo không gian xung quanh chữ.rounded: Bo tròn các góc của nút bấm ở mức mặc định.mt-4: Thêm margin phía trên cho nút bấm, tạo khoảng cách với phần mô tả.
Thành quả:

Anh em có thể chạy thử code tại Tailwind Play nhé.
Chỉ với vài dòng HTML và một loạt các class Tailwind CSS, chúng ta đã có một chiếc card đơn giản nhưng khá đẹp mắt rồi đúng không?
Lời kết
Vậy là chúng ta đã cùng nhau khám phá những kiến thức cơ bản nhất về Tailwind CSS. Hy vọng qua bài viết này, anh em đã có cái nhìn tổng quan và tự tin hơn để bắt đầu sử dụng Tailwind CSS trong các dự án của mình.
Tailwind CSS còn rất nhiều điều thú vị để khám phá, như cách tùy chỉnh theme (màu sắc, font chữ, v.v.), sử dụng các tiền tố responsive và state (ví dụ: hover:, focus:, active:) nâng cao, tạo component tùy chỉnh với @apply (một tính năng giúp anh em gom nhóm các class tiện ích lại thành một class duy nhất), và nhiều hơn nữa, bài viết này cũng khá dài nên mình xin phép chia sẻ ở phần tiếp theo nhé.
Chúc anh em code vui vẻ và tạo ra những giao diện web đẹp mắt với Tailwind CSS! Hẹn gặp lại ở những bài viết tiếp theo.
Tôi là SiuCode – Vừa code vừa siuuuu 🚀